| ||||||||||||||||||||||||||||


|
How to Speed Up
a Presentation Even More by Akira Kato
August 22, 2003
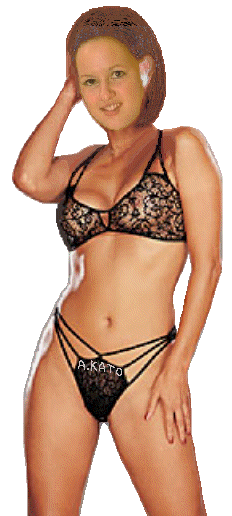
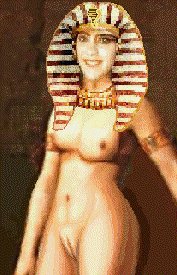
Move your mouse over her face.
Have you noticed the difference? If you haven’t seen the previous page, click the following link: the slightly improved presentation of the above GIF Animation. A new window will open up. This is the original presentation of the above GIF Animation. Another window will open up. If you have a fast broadband link, you might not notice this difference. But if you are on a modem connection, you can clearly see a much faster presentation, in which you don’t see a big delay when you click for the GIF animation. The above picture consists of three parts as shown below:
The code is as follows:
<table width="425" height="499"
border="0" cellpadding="0" cellspacing="0"> <tr>
<td style="background-image:url
(../eroshist/images/june099x.gif);"> <a href="javascript:void(document.myGal.src= '../eroshist/images/juneach2.gif');" onMouseOver="document.myGal.src= '../eroshist/images/june092b.gif'" onMouseOut="document.myGal.src= '../images/spacer.gif'"> <img border="0" name="myGal" src="../images/spacer.gif" alt="1 pixel by 1 transparent GIF image" width="425" height="499"></a></dt>
<td><img src="../eroshist/images/june099y.gif"
</tr>
alt="June Adams upper right part (june099y.gif--172x137)" width="172" height="137"></td>
<tr>
<td colspan="2">
</tr> <img src="../eroshist/images/june099z.gif" alt="June Adams lower part (june099z.gif--425x362)" width="425" height="362"> </td> </table>
For comparison, I’ll show below the codes for the previous two versions:
The code for the slightly improved presentation is as follows:
<table width="425" height="499"
background="../eroshist/images/june091.gif" border="0" cellpadding="0" cellspacing="0"> <tr><td>
<a href="javascript:void(document.myGal.src=
</td></tr>
The original code is as follows:
<a href="javascript:void(document.myGal.src=
'../eroshist/images/juneache.gif');" onMouseOver="document.myGal.src= '../eroshist/images/june092.gif'" onMouseOut="document.myGal.src= '../eroshist/images/june091.gif'"> <img border="0" name="myGal" src="../eroshist/images/june091.gif" alt="June Adams as a Jayne Mansfield lookalike" width="425" height="499"></a>
The core code of the above presentation
<td style="background-image:url
(../eroshist/images/june099x.gif);"> <a href="javascript:void(document.myGal.src= '../eroshist/images/juneach2.gif');" onMouseOver="document.myGal.src= '../eroshist/images/june092b.gif'" onMouseOut="document.myGal.src= '../images/spacer.gif'"> <img border="0" name="myGal" src="../images/spacer.gif" alt="1 pixel by 1 transparent GIF image" width="425" height="499"></a></dt>
This is done by style sheet specification as shown in the above code. Here, I don’t have much space to explain how to use CSS (Cascading Style Sheet). To learn more about CSS, you can visit this page: CSS Table of Contents.
When you click her face, your browser replaces the current picture with the GIF animation. And when you move your mouse out of her face, your browser replaces the current image with the spacer.gif so that the background image of June will show through the transparent image. This is much faster than repainting her face because the size of spacer.gif is only 67 bytes.
For more information, please visit the following pages:
Wanna review the previous pages?
Related Links
| |||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||





















 When you move your mouse over June’s face at above-right,
your browser replaces the current picture (spacer.gif),
which is actually a
bloated 1-pixel-by-1 transparent image, with
her funny face (june092b.gif) as shown at right.
When you move your mouse over June’s face at above-right,
your browser replaces the current picture (spacer.gif),
which is actually a
bloated 1-pixel-by-1 transparent image, with
her funny face (june092b.gif) as shown at right.